What Is HTTP/2? Everything You Need to Know for search engine marketing. You may additionally see HTTP/2 come up on your Google Lighthouse audit file, both green (In Use) or as an opportunity to enhance web page load speed.

But what precisely is it, and how can you operate HTTP/2 for search engine marketing?
In this manual, you’ll research what it is and how it works, the pros and cons of HTTP/2, and how to enforce it to assist in attaining your page velocity desires.
What is HTTP/2?
HTTP/2 is a protocol governing the communication between a browser creating a request and the server that carries the asked facts.
It was formally standardized in 2015 and is preceded by HTTP/1, which has served the net for over 15 years.
Google showed that they could begin crawling websites over HTTP/2 in November 2020, and John Mueller confirmed in May 2021 that they might be already crawling over half of all URLs with the HTTP/2 protocol.
He said, “This means Googlebot didn’t need to spend as much time crawling your server as before.”
What Is a Protocol?
A protocol is largely a set of policies to control the requests among customers and servers. It usually consists of three major components: the Header, Payload, and Footer.
The Header carries information, including the web page’s supply and vacation spot address, in addition to size and kind details.
The Payload is the facts to be able to be transmitted.
This is observed through the Footer, which routes the request to the supposed recipient and guarantees the statistics are freed from mistakes while transmitted to the browser.
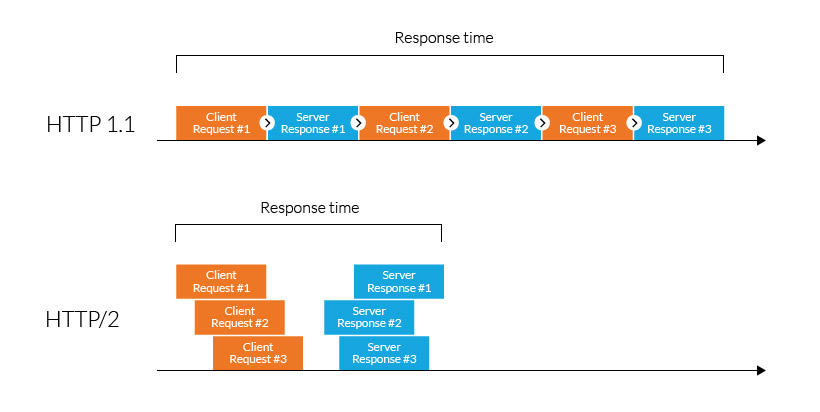
How Does HTTP/2 Work Differently from HTTP/1?
My favorite manner of understanding HTTP requests is Tom Anthony’s truck analogy.
A truck represents the request from the purchaser to the server, and the street the car travels alongside is the network connection.
Once the truck sporting the request from the browser reaches the server, it’ll load the reaction and convey it returned to the browser.
HTTPS adds a layer of protection to those responses to ensure nobody can look internally at the truck to peer at what it contains, such as personal statistics or touchy facts.
The most important trouble here is that the vans making the request can not tour faster than the rate of mild. They need to journey consistently, irrespective of how big the demand is and how they must travel to get to it.
Another thing to bear in mind is that most websites require a series of many requests and responses to load one web page. For instance, picture documents, CSS, and JavaScript files may have their dependencies, requiring greater journeys between the browser and server.
When making requests through HTTP/1, each truck wishes its own road or community request, and new community requests also want to be made for sure requests. This all adds to the latency.
Typically, the handiest six simultaneous connections may be made simultaneously due to different requests being forced to look ahead to network connections being unfastened. Waterfall diagrams are a beneficial manner of seeing this latency in movement.
Unlock (now not supplied) with Keyword Hero. See all your organic key phrases in GA and their unique performance metrics. Free Trial. Cancel anytime. Professional aid. Four-minute setup.
Free Account
Enter HTTP/2
This is in which HTTP/2 may offer a high-quality impact on request behaviors.
In addition, the Multiplex function method allows more vehicles to run on an unmarried road simultaneously so that the network connection can manage extra requests and deliver quicker responses.
The contents of these requests and responses stay identical; they’re just dealt with in a barely different manner.
Another beneficial feature of HTTP/2 is Server Push; the server can respond to a request with multiple responses without delay.
So, say, as an example, we want to return CSS and JavaScript documents together with the HTML; those can all be sent at an equal time instead of needing to be personally delivered to the browser.
HTTP/2 Tech Features
HTTP/2 is constructed with the same syntax as HTTP/1, meaning the protocol is more refreshed than a complete migration. This became a planned decision to make the transition as seamless as possible.
The key capabilities of HTTP/2 include:
Binary Not Textual
HTTP/2 introduces a trade to the transforming protocol, from text to binary, to complete the request-to-response cycles. The equal obligations will be executed using binary commands — 1s and 0s, as opposed to textual content.
This was performed to simplify the implementations of commands and methods that are less difficult to generate and parse.
Multiplex
Multiplexing allows multiple requests to be made immediately over an unmarried connection. This will spoil the Payload into smaller sequences, parse and transmit them over available links, and reassemble them before they reach the browser.
The predominant aim of this change changed into dealing with troubles with aid-ingesting requests and assisting in preventing requests and responses from blocking others.
Header Compression
Header compression is designed to reduce the overhead that incorporates the sluggish-start mechanism in HTTP/1.
As most websites are rich in images and content, patron requests cause multiple close-to-equal header frames to be despatched and returned to the browser, which could cause latency and unnecessary consumption of already limited network sources.
The header compression mechanism offers the capability to compress large numbers of redundant header frames and permits the server to keep a list of headers used in previous requests. The titles can be encoded in a single compressed block and despatched to the consumer collectively.
Server Push
This permits sources that are probably to be used to be pushed into a browser’s cache earlier than requested. Information or sources anticipated to be in future requests (based on previous requests) might be sent alongside instead of expecting every other customer response.
This prevents the need for another request and response round journey and is designed to reduce the network latency that incorporates several assets getting used to loading a web page.
Stream Prioritization
Stream prioritization is where preference is given to unique data streams, primarily based on the dependencies and weight assigned to each.
This permits the server to optimize resource allocation primarily based on the necessities of the end-user.
HTTP/2 and HTTPS
Support for HTTP/2 is simplest to be had through encrypted connections; because of this, it requires HTTPS. Unsurprisingly, the two supplements are very different in lots of ways.
Not the handiest does it boom protection for customers and applications. However, it additionally requires fewer TLS handshakes and ends in a lower intake of resources on each patron and server aspect.
Pros of HTTP/2
Naturally, as an up-to-date generation, HTTP/2 does convey a few advantages.
Updating to HTTP/2 isn’t a migration and will require no URL change. It is a protocol exchange on the way to no longer requires too much attempt from the search engine marketing facet.
I have explored 4 of the most important advantages from a search engine marketing angle. However, this listing isn’t always exhaustive of the overall benefits of HTTP/2.
Web Performance
Several of the brand-new capabilities in HTTP/2 were designed to enhance websites’ overall performance and assist in saving resources to crawl websites.
For example, the multiplexing way that requests and responses will not block each other, which enables lessened latency and, in flip, offers a faster network performance.
The ability to send and get hold of more facts in step with conversation requests is any other practical instance of performance blessings.
In addition, circulate prioritization permits powerful, useful resource utilization, reducing the time to supply content requests to the consumer.
Mobile Performance
In addition to overall internet performance, cellular performance can be stepped forward thanks to HTTP/2. This is because it is designed within the context of present-day usage tendencies, which cellular surely is.
Multiplexing and header compression especially assist with reducing latency in accessing internet pages, and this is also seen across cellular networks, which may also have confined bandwidth.
Essentially, HTTP/2 optimized internet enjoyed for cell users in ways formerly attributed only to desktop customers, which include performance and protection.
Improved User Experience
Due to the above-referred performance enhancements, consumer revel will be affected by HTTP/2. It’s no mystery that a quick-loading site ends in improved client satisfaction and general emblem want.
As Google says, there’s a 32% boom in leap price opportunity if a page load goes from 1 second to a few seconds, and HTTP/2 is just one way you can improve load pace.
Increased Security
Due to HTTP/2 wanting to be served over HTTPS, it will ensure all websites are encrypted and secured.
In addition, it also enables us to ensure the applications themselves are protected from any malicious assaults that may bring about the internet site being served with consequences or potentially being dropped from seeking outcomes altogether.
Advantages for search engine marketing
Of course, all of these combined will have a fine impact on search engine optimization.
While Google has shown that being on HTTP/2 will no longer offer a direct rating enhancement, indirectly, these factors will feed into the imminent Page Experience update specifically.
They can also affect an internet site’s visibility in search, collectively with consumer revel in and conversions.
Cons of HTTP/2
As with all technology, HTTP/2 also brings some cons to bear.
One negative is that not all browsers support HTTP/2. It’s orth noting that by way of the cease of 2015, the maximum number of primary browsers delivered assist for the brand new protocol; but, it’s well worth measuring the browsers your customers access the website on are supported.
Caniuse.Com indicates which browsers help HTTP/2; at the time of writing, nine older browser versions do not presently support it. However, global usage of those browsers is low.
HTTP2 Browser Support.
Due to the server push function, there is the capacity for wasted bandwidth due to statistics that can be despatched to the browser but are no longer used.
Just because a request to load a web page can also want a particular asset, or it can be anticipated that every other request can be made, it doesn’t always suggest that it’s going. This method means that unnecessary sources may be sent to the browser.
Also, as multiplexing can cause the server to get hold of short bursts of some of the requests immediately, this can be particularly if they’re not throttled. There may also be minor delays and complications in debugging because of the binary layout used in preference to the text layout utilized in HTTP/1.
Implementing HTTP/2
Upgrading to HTTP/2 ultimately depends on your server. If you cannot guide HTTP/2, talk to your server administrator or web hosting provider.
If your server can assist HTTP/2, it may routinely serve content over the brand-new protocol. You can ensure your server can help you operate a CDN that supports HTTP/2 and that you have up-to-date HTTPS certificates.
You can test if your server can aid HTTP/2 by using the website http2.Pro. This will inform you if your server helps HTTP/2, ALPN, and Server-push.
HTTP2 Pro Server Support.
In addition, you can look at which assets are presently served over HTTP/2 within Chrome Dev Tools.
Chrome Dev Tools Protocol.
Reload the page and review the lists of requests made for the page to load. In the protocol column, you’ll see which assets have been again via HTTP/2. Google references this as h2.
HTTP2 in Network.
It is worth noting that you could ‘pressure’ Googlebot to move your web page slowly over HTTP/2.
If your site supports it, it can be crawled with the protocol. But for now, Google will simplest do that if they deem it beneficial (resource-saving).
A Google Lighthouse audit may also be displayed if your website online is loaded using HTTP/2.
Lighthouse HTTP2.
If your website online isn’t but HTTP/2, it will probably be added as an advocated possibility.
HTTP/2 recommendation.
If you’re interested in gaining extra knowledge about HTTP/2, I extraordinarily endorse analyzing the Google Developer Documentation and those HTTP2 FAQs.

